Contents
超簡単画像加工
今日は、超簡単にできる
パワポやワードの表やテキストボックスを図(画像)にして保存する方法
これを知っておくと、
告知文内に説明の図や講座で使う表などもサクッと画像として
載せられるので便利です!
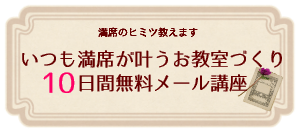
この画像も上記の方法で作りました。↓
文字だけでなく写真と組み合わせてもいいですね。
作った画像のサイズを変えたいときはPCに入っている「ペイント」でサイズ変更するのが早いです。

画像化する前にしておくことポイント
●揃える
複数のテキストボックスをまとめて
図にする場合は配置をそろえておくときれいに見えます。
テキストボックスなどはちゃんと列を先にそろえておくこと
→配置というボタンでできます
●大きめで作成しておく
図にした後は大きさは小さくも変更できるため、
文字がハッキリするように作るときはできるだけ大きめで作っておく。
画像化する予定の時は私はいつもスライドいっぱいになるように作ります。
そうしないと文字がぼんやりします。
●過去に作ったスライドは残しておく
仕事を早くやるコツとして、画像化したスライドはファイルを保存してあります。
画像作成ファイルと名前を付けてPCに保存しているので、
前に作った図や表などをアレンジして作ることが多いです。これがとても早い!
●動画にして説明を加えてもいい
図として保存した画像はブログなどに利用しますが
文章を加えてもわかりづらい場合は、同時に動画もサクッととります。
ちょうど今回の様に記事の中に動画を埋め込むこともよくやります。
これもお客様に喜ばれるのでお勧め。
私の様に画面操作を取りたい方はこの動画づくり方講座で話しています
もっと可愛くしたい方は
もっと可愛く、写真や画像と組み合わせて
画像を作りたい方はこちらの画像加工の動画講座をどうぞ~。
ヘッダーやロゴの簡単な作り方をまとめました。
イラストレーターもフォトショップも使わない
無料ツールでこれぐらいならサクサク作れます。
フリーで使える素材で私が個人的にお勧めしているところもどさっとまとめています。
のぞいてみてね↓
無料ツールで10分で作る!カンタンかわいい画像加工講座