Contents
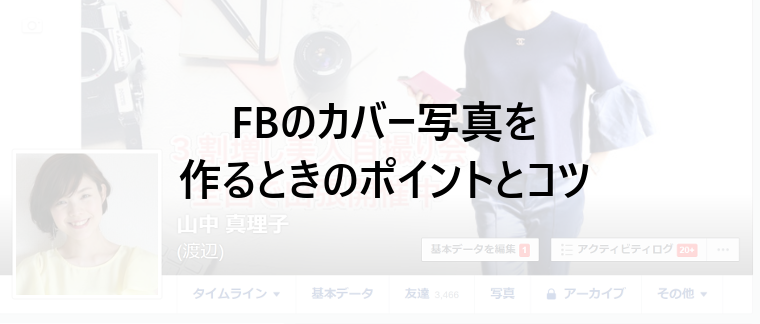
FBのカバー写真
PC1つでどこに行ってもズルいぐらい成功する仕事の作り方やまなかまりこです
どうもFBというのはプロフィールやなんかを変更すると「変更しました!」投稿が勝手に流れますね。
ちょうどカバー写真を変えたのですが、それも流れちゃったのでお役立ち情報を書いておきます。
もっとも簡単なカバー写真は
もっとも簡単なカバー写真は、サイズの大きな写真を張り付けて自分の好みの位置に配置する。
これが一番簡単です。
でも、せっかくなので自分の写真を使いたい!とか
文字入れしたい!という方のために覚書きを書いておきます。

<ポイント1>プロフィール写真の位置
PCで表示されるときは自分の顔写真は左下にスマホ表示だと真ん中に顔がきます。
ここに写真が来ることを想定して、写真を選びましょう。
ここに大事なものが来る写真は隠れてしまうってことです。
<ポイント>スマホとPCとサイズが違う
スマホ時は横がPCサイズより切れますので真ん中寄りに文字と写真を配置しておく必要があります。
|
PCでは幅820ピクセルx高さ312ピクセル、
スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されるそうです。
詳しくはFB公式ヘルプで |
<ポイント>作る順番
私はまずスマホサイズの640×360で画像を作りました。
それを820×360の真ん中に配置したというわけです。
実際はPCは高さが312なので下の方は切れるイメージで切れて差支えのないものを配置します。
<仕上がり>
今回は二枚の写真を組み合わせて作りました↓

今日は時間の関係でそれは気にしないことにします(笑)
<ポイント>文字の位置
ちなみに、文字を入れる場合は下すぎると名前と被ったり見切れてしまうし、
スマホ時に顔写真と被ってきてしまうわけです。
よって、一番最初にスマホサイズで作るときに
文字を入れる高さは高さは真ん中、あるいは真ん中よりちょい下ぐらいに配置すればOK
画像サイズ変更や写真の合成、文字入れはこちらでどうぞ
ちなみに
文字入れとか写真の合成とかはどうやってやるの??は長くなる話なのと、
動画で見たほうが格段に分かりやすいので、
無料ツールで10分で作る!カンタンかわいい画像加工講座とかで見てくださいねー!
最新記事 by やまなかまりこ (全て見る)
- 応援が仕事になる!旅をしながら働く私のライフスタイル - 2025年6月30日
- 自分の仕事を“どこでもできる”に変えていく - 2025年6月26日
- 武蔵小杉ランチ交流会/異業種交流会 - 2025年6月25日