ズルいぐらい幸せになる個性の磨き方やまなかまりこです。
ワードプレスに記事を投稿したときに自分の紹介を下に表示されるようにしました。
このプラグイン「Fancier Author Box」についてはこちらの記事を参照
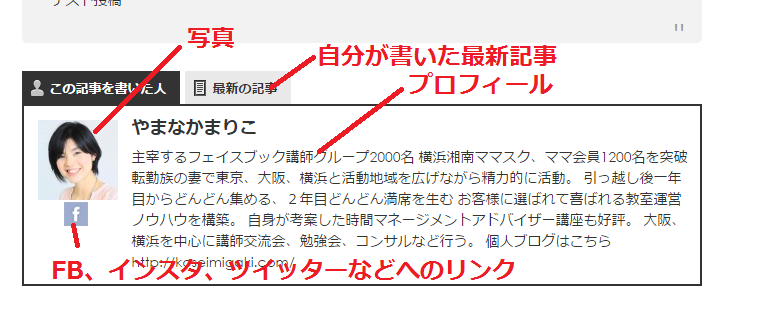
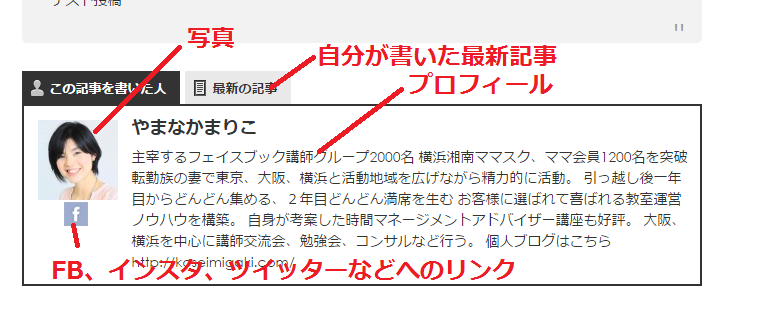
こんな感じ↓

複数の人が寄稿する場合にはこれがあると分かりやすいですよね。
このプロフィールの編集の手順です。
Contents
プロフィールを書こう
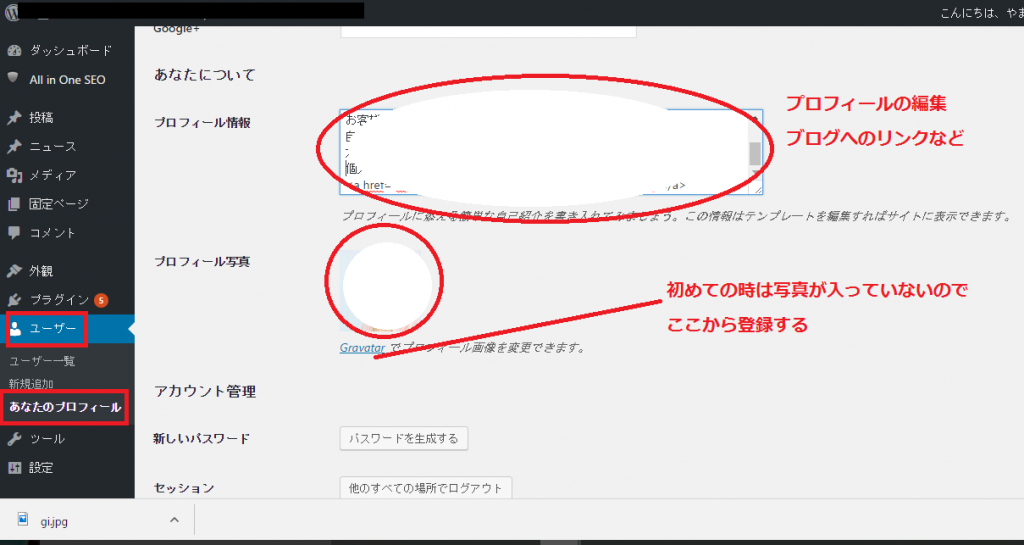
ダッシュボード>ユーザー>あなたのプロフィール
ここで名前やプロフィールの変更ができます。
プロフィール部分を書いてみましょう
自分のアメブロなど別サイトも紹介したい場合はその文章内にURLを入れてもいいかも。
その場合はタグで入力します。
<a href=”URL” target=”_blank”>ここに文字</a>
例えばこんな風にいれます↓
<a href=”https://koseimigaki.com/” target=”_blank”>私の個人ブログはこちら</a>
するとサイトで表示されたときはこんな感じでリンクが飛びます
↓ ↓ ↓ ↓
私の個人ブログはこちら
面倒なら普通に文章だけでもいいですよ~

写真を入れよう
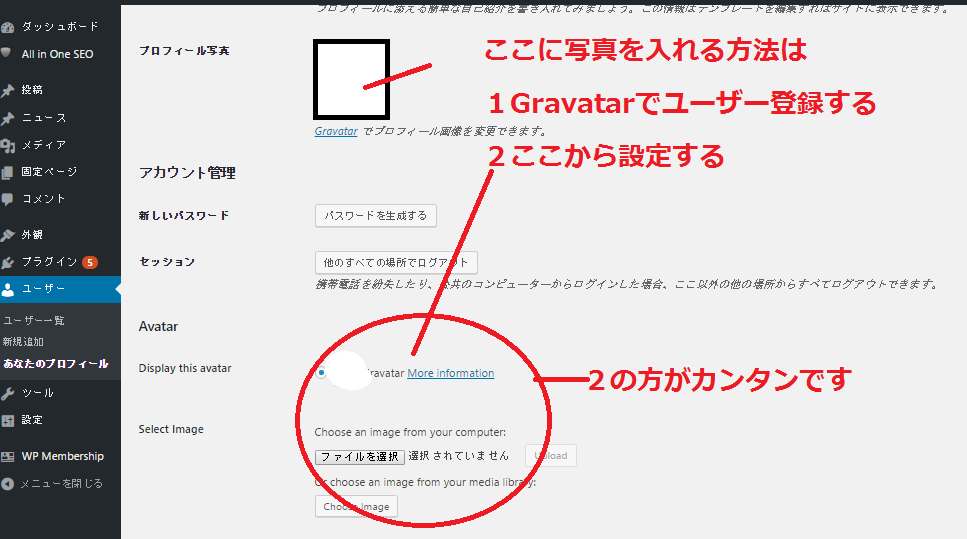
入れる方法は2パターンあります
1のGravatarに登録して入れる方法は別記事で紹介します
ここではカンタンな2の方法をお伝えしますね

ちなみに何もしない状態ではこの2の方法は出てきません。
「Avatar Manager」というプラグインを入れています。
それはまた別記事に書くとして・・・
とりあえず私のグループの方はすでに私がプラグインをいれているので、大丈夫です。
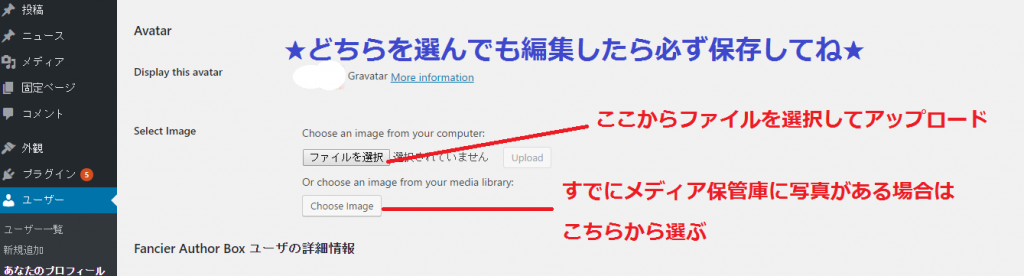
2の方法の説明です。

すでにメディアに写真を入れている場合はその写真を選べます。
さらにFBやインスタとつなげよう
このページの下の方に、FBやインスタ、ユーチューブなどのアカウントも記入できる欄があります。
ここに自分のアカウントを入れておくとこんな感じで表示になります。
私はFBだけ入れてみました。
写真の下にFのマークが出てきます

最後にわすれずに・・・
最後に必ず下の方にある保存(更新)をおしてくださいね。
これで、記事を書いたときに文末に先ほどのこれが表示されます。
私の設定では、固定ページやニュース記事にはこれは入らないようにしてあります。
投稿するブログ記事の文末にだけ入るようになっています。
プロフィールを入れたら、試しに投稿してみてもいいですね!
ちなみにこのブログは私しか書いていないブログなのでわざわざ表示させていません。
こうしたPC関連サポートは起業家さんむけのメニューでやっています。
ややこしくてわからんわーという方は下からサポートを依頼してくださいね。
最新記事 by やまなかまりこ (全て見る)
- 起業したけど発信が苦手でモチベーションも売り上げも上がらない人へ - 2025年12月9日
- お金の不安を解消し豊かさを伝える講師になるセミナー - 2025年9月5日
- 武蔵小杉、起業交流ランチ会 - 2025年9月3日