ズルいぐらい幸せになる個性の磨き方やまなかまりこです。
今日は覚え書きです。
だれかの役に立つかもしれないので・・・・
Contents
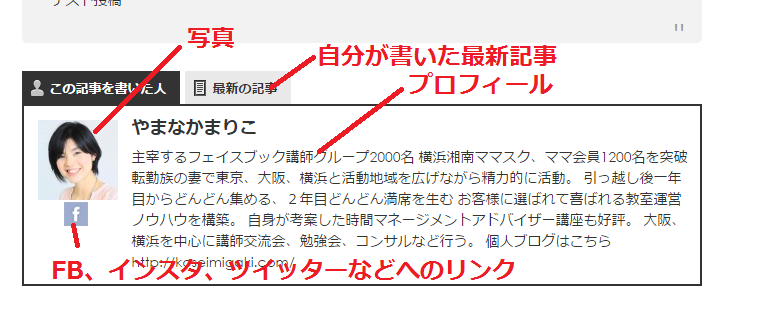
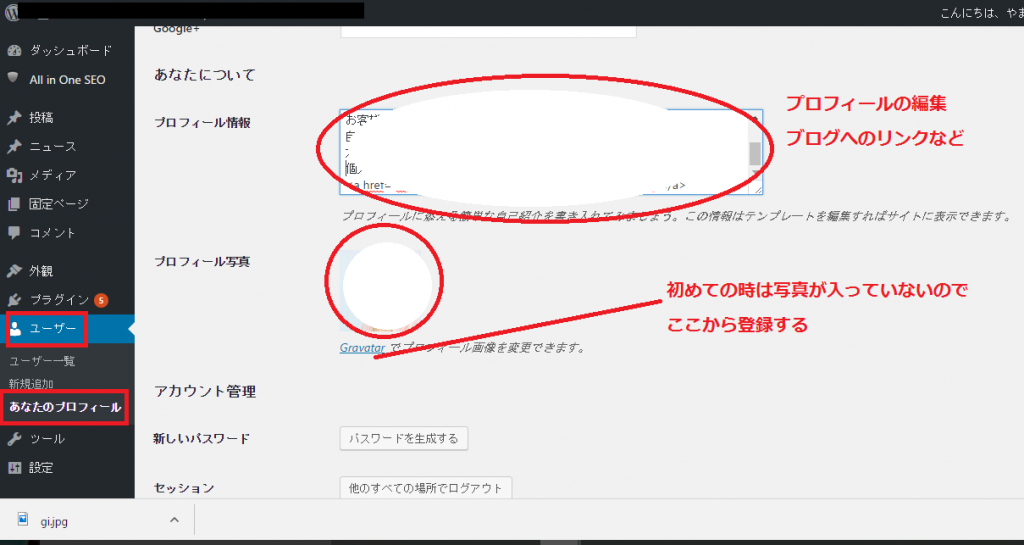
ワードプレスのユーザープロフィール画面
ワードプレスにはユーザープロフィールを入れる部分があります。
別に入れておかなくもいいのかもしれませんが
私はこの表示を記事の下に出すプラグインを導入するにあたって編集が必要になりました。

ここの表示されるプロフィールや写真はユーザーのプロフィールから設定するのです。
そもそも、この記事下のプロフィールを入れるのは
別のプラグインなのでそれはこちらの記事をどうぞ
ステップ1
プラグインをいれよう「Fancier Author Box」
https://koseimigaki.com/2016/10/28/wp-2/
Gravatarに登録してみよう
ここに写真をいれたいなーというとき方法はいくつかあります。
簡単な方がいい方はこちらの記事のやり方でプラグインを入れてしまう方がいいかも。
【関連記事】
Avatar Managerを使ってプロフィールと写真を編集しよう
https://koseimigaki.com/2016/10/28/wp/
でもまあ、ここではGravatarに登録する方法を記事にしますね

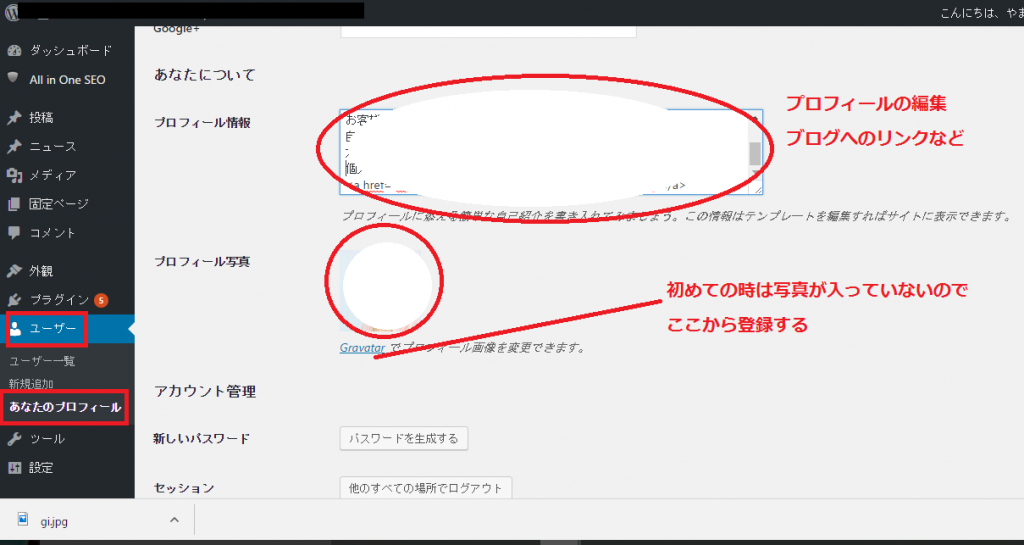
ダッシュボード>ユーザー>あなたのプロフィール
>プロフィール写真の下のGravatarをクリック

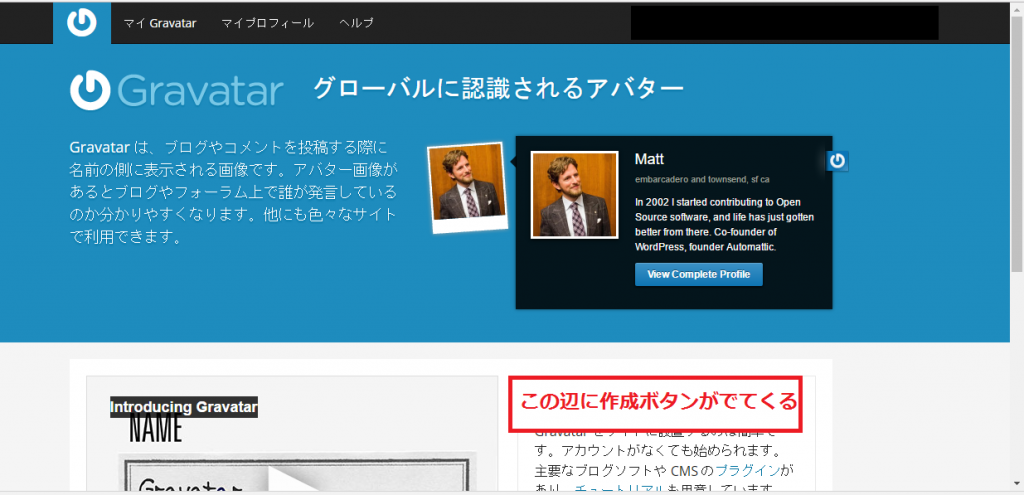
ボタンを押して進みます。
自分の利用しているアドレスを入力
ユーザー名やパスワードを設定しましょう
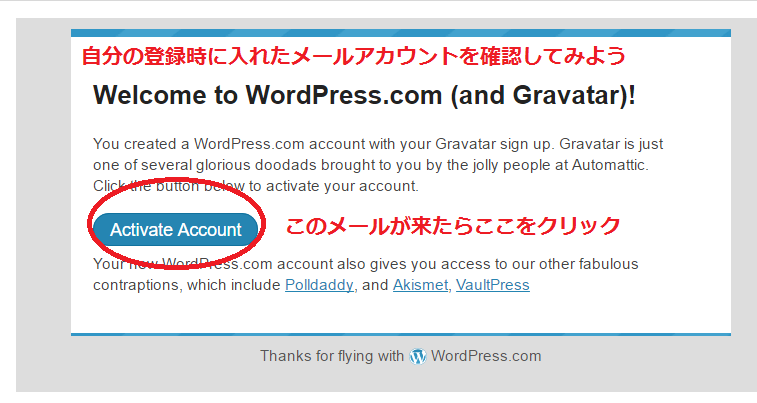
確認メールを見てみる
ボタンを押して進むと、そのあとメールアドレスに確認メールがとどきます

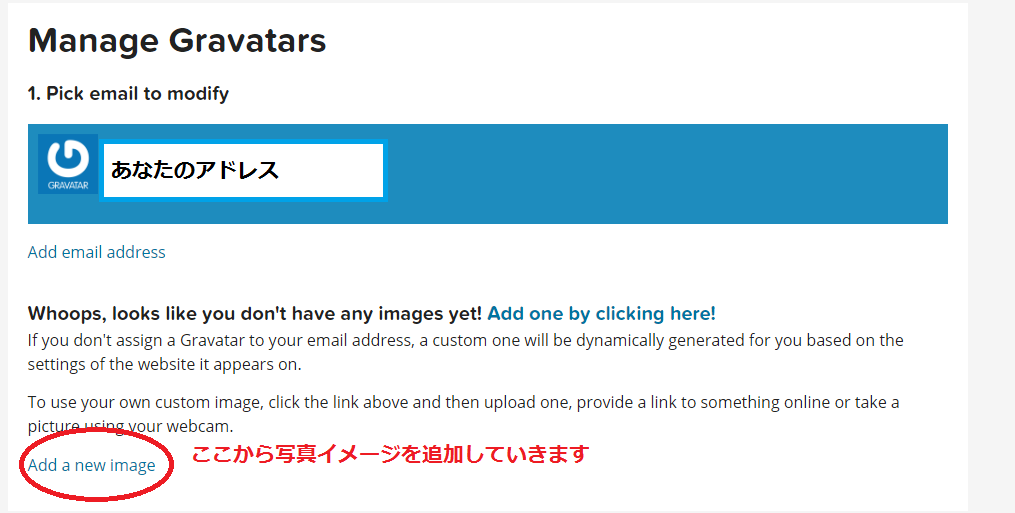
さらに設定に進みます

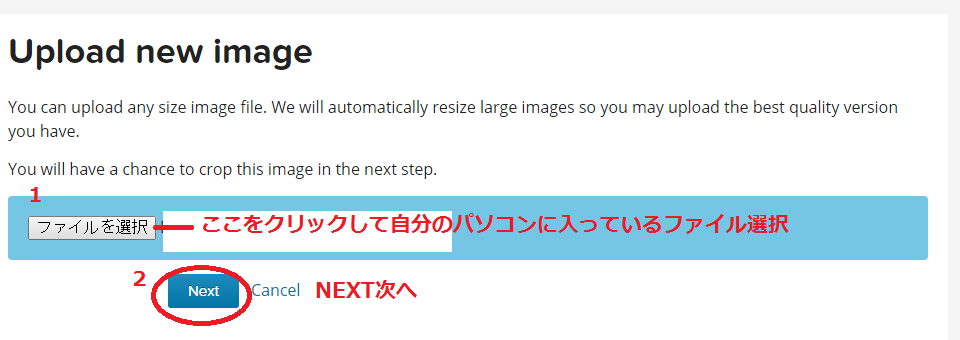
次のページでアップロードする画像を選びましょう

あとは表示された写真をサイズに合わせて保存します。
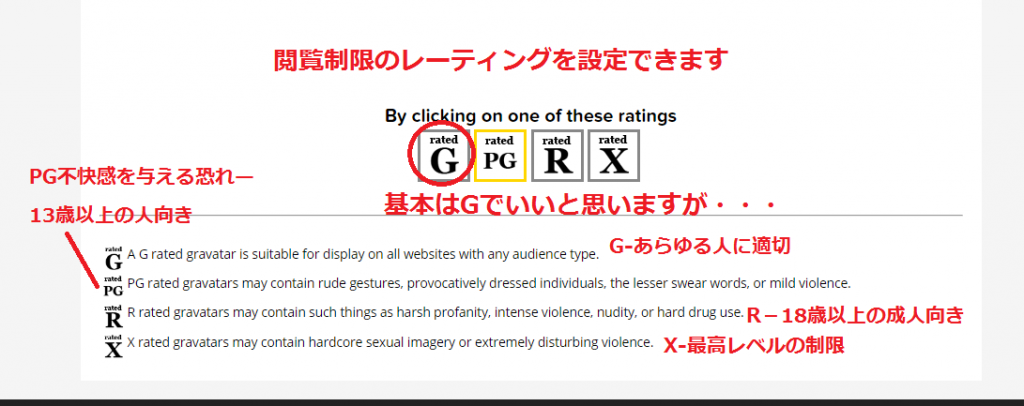
閲覧制限も選ぼう
基本はGでいい気がするのですが、
最初このGとかPGとかなんだろうと不思議だったので書いておきます。
こういうのをレーティングっていうんですね。
意味が分からなかったので調べました。

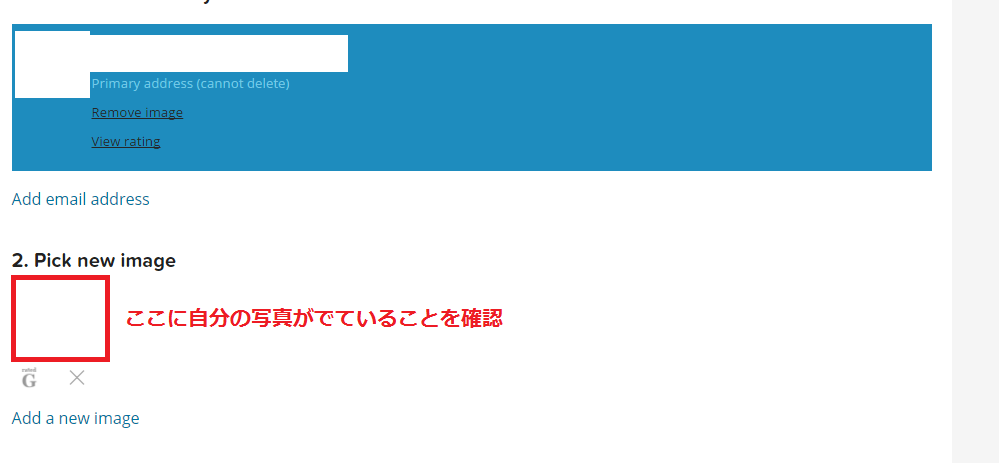
保存するとこんな風に自分の写真がでてきます。
白くしてますけど…↓

最後の仕上げ

ここまで来たら、写真が入っていることと思います。
やったね!
でもこんな面倒なやり方嫌だわって方はこちらの記事でプラグインを使う方法もリンクしておきます。
こっちの方が断然カンタンだから
【関連記事】
Avatar Managerを使ってプロフィールと写真を編集しよう
https://koseimigaki.com/2016/10/28/wp/
最新記事 by やまなかまりこ (全て見る)
- 応援が仕事になる!旅をしながら働く私のライフスタイル - 2025年6月30日
- 自分の仕事を“どこでもできる”に変えていく - 2025年6月26日
- 武蔵小杉ランチ交流会/異業種交流会 - 2025年6月25日