ズルいぐらい幸せになる個性の磨き方やまなかまりこです。
今日は講師向けの簡単PCカスタマイズ!
Contents
さあやってみよう!
アメブロでもワードプレスでも記事の中に小見出しがあると見やすく読みやすいですよね。
ちなみに小見出しってこういうの↓
これが小見出しよ
これを記事に付けたいときは以下をコピーしてHTMLのところにペーストしてくださいね。
↓ピンクこの < から > までをコピーしてね↓
<div style=”border-left:10px solid ##ffb6c1; border-bottom:2px solid ##ffb6c1; padding-left:10px; font-weight:bold;”>見出し</div>
ネイビーの場合はこれね↓
<div style=”border-left:10px solid #000099; border-bottom:2px solid #000099; padding-left:10px; font-weight:bold;”>見出し</div>
色を変えたい場合は 「#」のあとのカラーコードをここを好みの色のコードに変更すればOKです。
上を見てみても「#」のあとが違う記号や数字が並んでいますよね。
これが色のコードなわけです。
私は好みの色を探すのにいつもこのページを使っていますよ。
カラーコードを探すならここが便利
原色大辞典
ワードプレスの場合は
私はワードプレスなので、小見出しは「見出し2」にして配置しています。
なので、タグも以下のようにしています。
<h2 style=”border-left: 10px solid #ffb6c1; border-bottom: 2px solid #ffb6c1; padding-left: 10px; font-weight: bold;”>見出し</h2>
なんでh2で囲っているかというと、SEO対策にもなるというのを聞いたから。
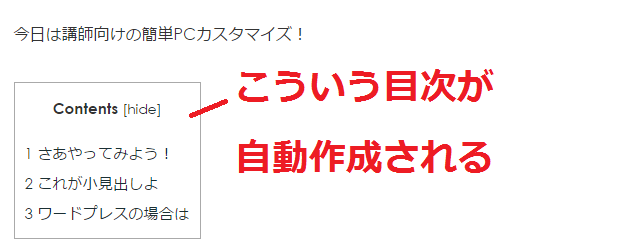
あと、小見出しが3つ以上あったときに勝手に目次を作ってくれるプラグインをいれているのです。
これの事↓

これすごく便利なのです。
このプラグインは「table-of-contents-plus」っていうのだけど、
これはまた別の記事で紹介しますね!
このほかの記事はここからどうぞ
ブログ可愛くしていこう!
自分一人でやってみてつまづいたらPCサポートをどうぞ↓
最新記事 by やまなかまりこ (全て見る)
- 応援が仕事になる!旅をしながら働く私のライフスタイル - 2025年6月30日
- 自分の仕事を“どこでもできる”に変えていく - 2025年6月26日
- 武蔵小杉ランチ交流会/異業種交流会 - 2025年6月25日