Contents
カワイイ枠でブログ記事を見やすく
ズルいぐらい幸せになる仕事の作り方やまなかまりこです
カワイイ枠で囲うと記事が読みやすくなりますよね。
ワードプレスでもアメブロ記事の中でも使える囲み枠や小見出しのタグの覚え書きです。
参考にしてください。
スマホアプリでも使うことができますよ。
ちなみにワードプレスなら枠は5秒でできるのですっ飛ばしてこちらにやり方まとめました
コードの貼り付け方
| <流れ> 1このページで見本を見ながら好きな枠のコードをコピーする 2それをブログのHTML編集に張り付ける(色を変えてもOk) 3枠内で改行する場合はShiftを押しながらenterで行を増やせる 4枠の前後に改行 <br> を入れておくとそのあとの編集もらく |
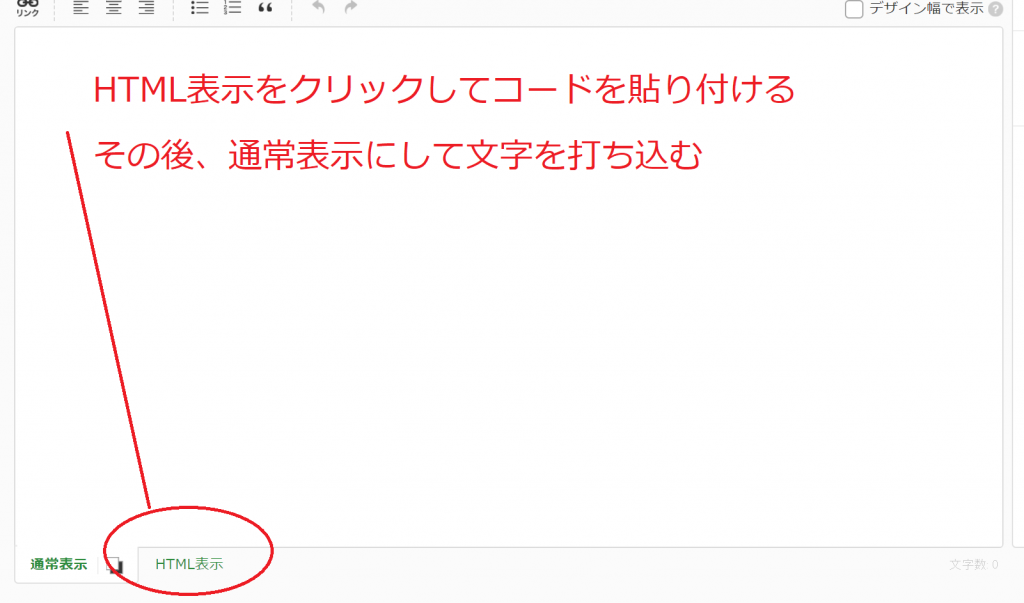
基本はコードをコピーしてHTML表示の方にコピペするだけ。
アメブロの場合は<br>以外でも
スペースを意味する↓これでもよさそう
やり方を写真で見てみましょう

ここまでを動画で見てみましょう!
スマホで枠を入れる場合はこちら
貼り付け方を動画で見てみよう!
色の変更
#以降のアルファベットと数字が「色」をあらわしています。
これをカラーコードと呼んでいます。
このページで紹介しているタグの中のカラーコードを変えることで好きな色に枠線を変更が可能!
<可愛く見せる色のバリエ>
この辺がここ数年の流行りの色ですね
◆サーモン→ #fa8072
◆ティファニーブルー→ #87e8e0
◆きれいなブルー)→#99c8ff
色はここにずらりとあるので好みの色を見てみてください
原色大辞典
こういうのもブックマークしておくと仕事のスピードが速くなりますよ!
これも時間の使い方を早くする仕事術
さあ、好きな枠を見本を見ながら探してみて!
タイトル付枠ーショッキングピンク
コードは以下をコピペしてHMTLタブに張り付ける
<div style="background: #ff1493; border: 1px solid #ff1493; padding-left: 10px;"><span style="color: #ffffff; font-weight: bold;">ここにタイトル</span></div> <div style="border: 1px solid #ff1493; padding: 10px;">ここに本文</div>
貼り付けるとこんな感じ
↓
色ちがいサーモン
コード↓
<div style="background: #fa8072; border: 1px solid #fa8072; padding-left: 10px;"><span style="color: #ffffff; font-weight: bold;">ここにタイトル</span></div> <div style="border: 1px solid #fa8072; padding: 10px;">ここに本文</div>
ティファニーブルー
コード↓
<div style="background: #87e8e0; border: 1px solid #87e8e0; padding-left: 10px;"><span style="color: #ffffff; font-weight: bold;">ここにタイトル</span></div> <div style="border: 1px solid #87e8e0; padding: 10px;">ここに本文</div> キレイな水色
コード↓
<div style="background: #99c8ff; border: 1px solid #99c8ff; padding-left: 10px;"><span style="color: #ffffff; font-weight: bold;">ここにタイトル</span></div> <div style="border: 1px solid #99c8ff; padding: 10px;">ここに本文</div>
囲み枠ーペールピンク
改行はShift+Enter
<div style="background:#fff; padding:10px; border:2px solid #ffdbff;">ここに本文を入力する。<br />改行はShift+Enter</div>囲み枠ー水色
改行はShift+Enter
<div style="background:#fff; padding:10px; border:2px solid #b2d6ff;">ここに本文を入力する。<br />改行はShift+Enter</div>
水玉枠ーバイオレット
<div style="background: #fff; padding: 10px; border: 3px dotted #ee82ee;">ここに本文を入力する。
改行はShift+Enter</div>コード↓
改行はShift+Enter
水玉枠ーコーラル
改行はShift+Enter
コード↓
<div style="background: #fff; padding: 10px; border: 3px dotted #f08080;">ここに本文を入力する。
改行はShift+Enter</div>
背景に色を付けた枠
改行はShift+Enter
コード↓
<div style="background: #ffe4e1; padding: 10px; border: none;">ここに本文を入力する。
改行はShift+Enter</div>
タイトルが目立つ囲みわくーピンク
コード↓
<fieldset style="border:2px solid #ffc0cb;"><legend><span style="font-weight:bold;">■ここにタイトルを入力する</span> </legend> ここに本文を入力する。<br />改行はShift+Enter</fieldset>付せん風枠ーピンク
改行はShift+Enter
コード↓
<div style="border: #db7093 solid 1px; border-left: #db7093 solid 13px; padding: 10px; background: #fffafa;">
ここに本文を入力する。
改行はShift+Enter</div>
小見出しー水色
小見出しがあるとブログ記事が見やすくなりますよね
コード
背景色を白や別の色にしたい場合はここの#以下のカラーコードを変更する
例えば白にしたいならタグの#F8F8F8の部分を#ffffffに変更する
どの部分が背景かというとコードの中のここね
→background:#F8F8F8
<span style="font-size:large;"><div style="padding:10px 10px;border-color:#99c8ff;border-width:0 0 1px 7px;border-style:solid;background:#F8F8F8;"><b>サンプル</b></div></span>小見出しーペールピンク
コード↓
<span style="font-size:large;"><div style="padding:10px 10px;border-color:#ffb6c1;border-width:0 0 1px 7px;border-style:solid;background:#F8F8F8;"><b>小見出し</b></div></span>
アメブロアプリで枠を入れる場合
まず、この前のページでコードをコピーしておきましょうね!
アプリを立ち上げます。
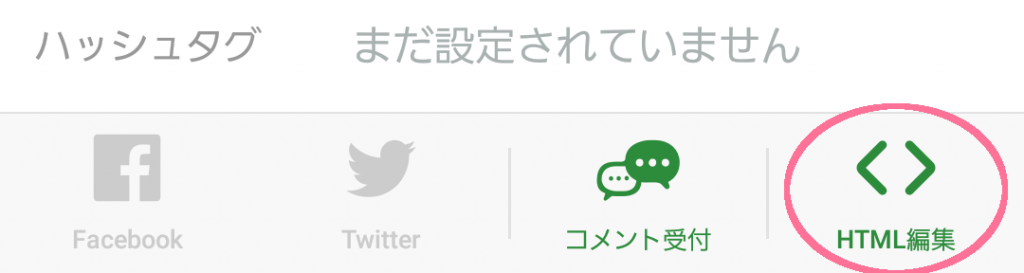
編集画面の下からHTML編集を選びます。

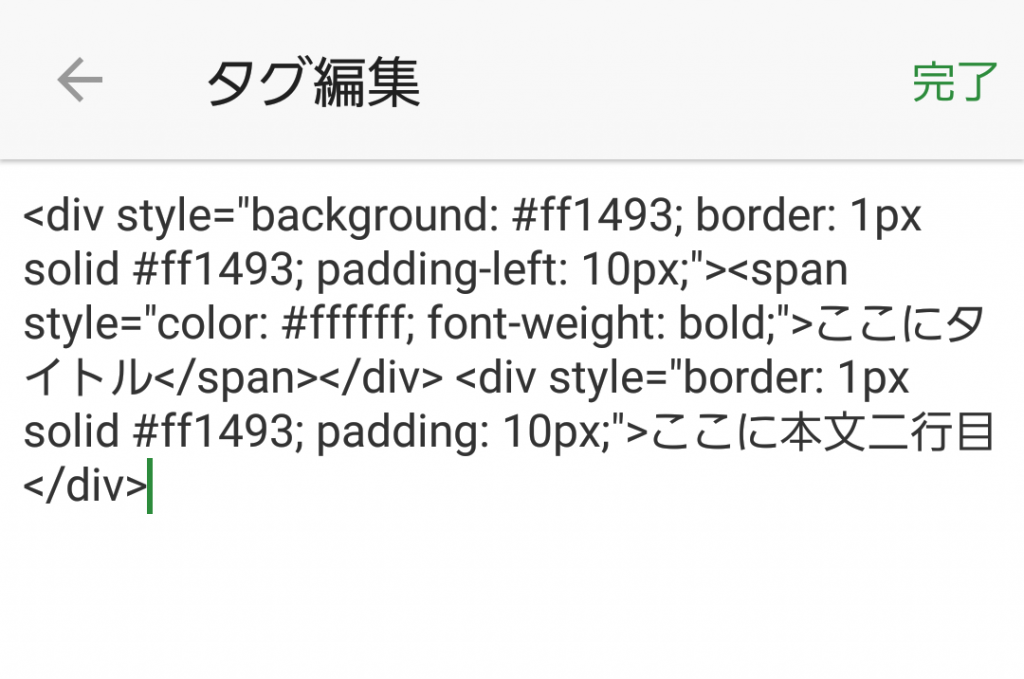
タグ編集画面にコピペするとこんな感じ
ずらずらーーとタグが張り付きました。

<さらにひと手間の工夫ポイント>
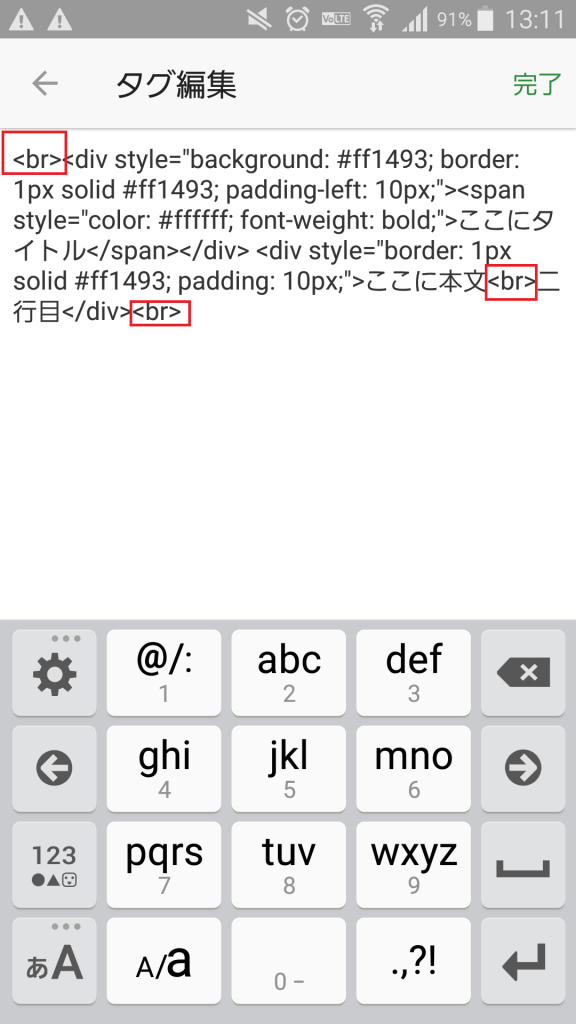
PCの動画でもお見せしたように改行タグを入れておきましょう。
これで後の編集がしやすくなります
改行タグってこれ↓
<br>

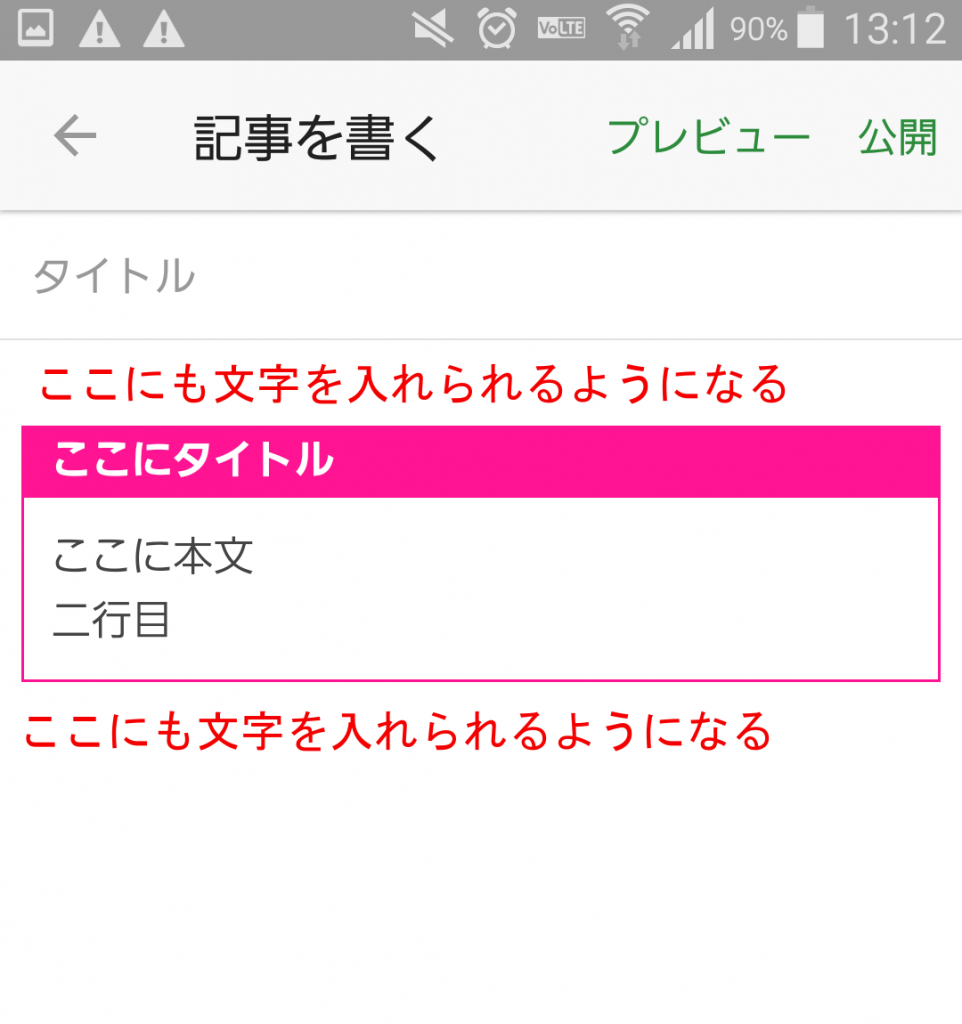
改行を入れることで、こんな風に前後にカーソルが行くようになります。
枠内にも改行と入れておくと、二行目も入れられますよ。

ワードプレスなら枠は5秒でできる
| こういう簡単な枠なら、タグで張り付けるなんてことしなくても5秒でつくれます |
<ワードプレスで枠をサクッ作る>
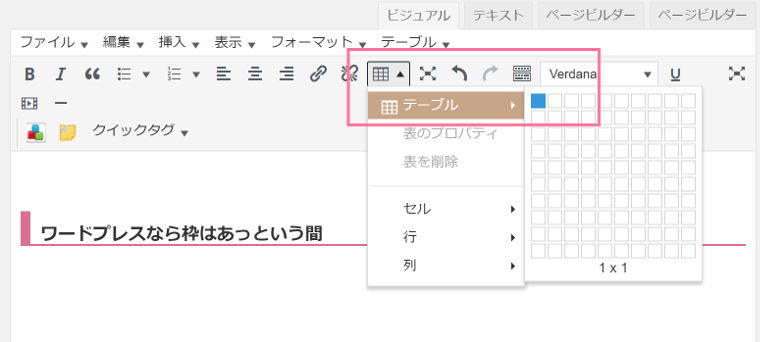
1、テーブルで1枠を選ぶ
ってこれ5秒もかかりませんね。

2色を付ける場合
ちなみに色を付けたい場合は、
まずその枠をクリックして四つ端に□が表示された状態にします。
それから
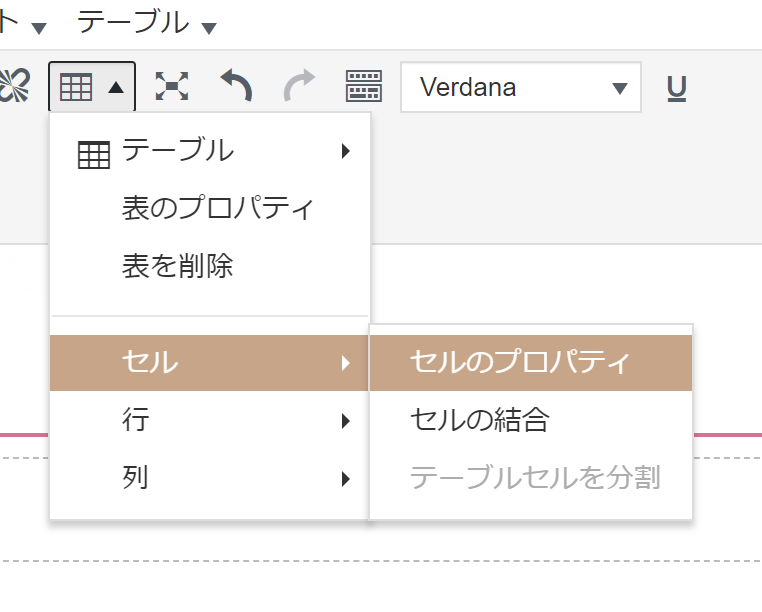
テーブル>セル>セルのプロパティ

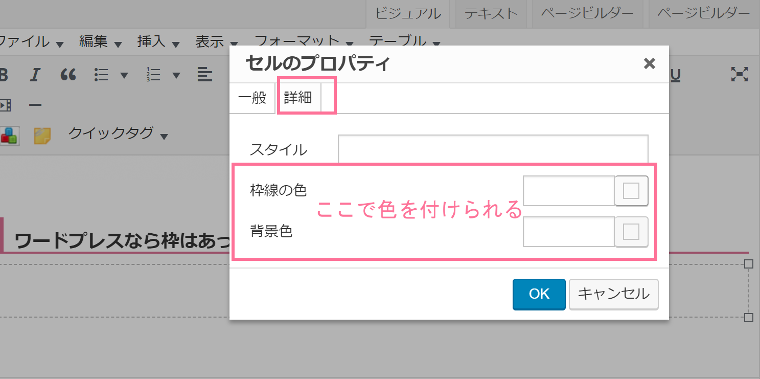
あとは、ここで枠線に色を付けたり、背景色を入れたりできます。
カラーコードで入れてもOK
この作業だけでも10秒ぐらいですが、テンプレート機能を使ってよく使う枠は1秒で簡単入れることもできます。
それは、個別相談の時などに聞いてね。

ブログパワーアップ講座
今年の無料講座はブログパワーアップ講座です。
2018年限定★無料★ブログパワーアップ講座日程
こちらもおすすめ
毎年あっという間に無料講座は満席になっていくので、
間に合わなかった方、日程の合わない方は「ブログが毎日書けるようになる10の法則」をどうぞ。
この「ブログが毎日書けるようになる10の法則」はPDFでダウンロードできるだけでなく
10におさまらなかった内容もメールでお届けするので、とっても好評です!
お問合せなど
コードを貼り付けたけどうまく行かない!
タグがおかしくなっているなど発見した方は直しますのでお問合せで聞いてくださいね。
最新記事 by やまなかまりこ (全て見る)
- 応援が仕事になる!旅をしながら働く私のライフスタイル - 2025年6月30日
- 自分の仕事を“どこでもできる”に変えていく - 2025年6月26日
- 武蔵小杉ランチ交流会/異業種交流会 - 2025年6月25日